Change the submit button text
Article Last Updated: March 4, 2021
The submit button text can be customized to use any text you like there are multiple way to do this and we have them listed below.
Using the Form Settings
In version 6.0.3.8 and later, we’ve included an option on the Form Edit page, nested inside of the ‘Form Settings’ section, which allows you to alter the form submit text at the form level.
Simply head into the ‘Edit Form’ page, and select ‘Form Settings’:

Once inside of the ‘Form Settings’ section, you’ll see a new section titled ‘Submit Button‘. You’ll want to ensure that your button is set to ‘Text’. Just below the radio buttons, you’ll see an input field where you can quickly swap out the text of your submit button. Alternatively, if you need a further level of customization you can use one of the methods outlined below.

Using the Editor Button
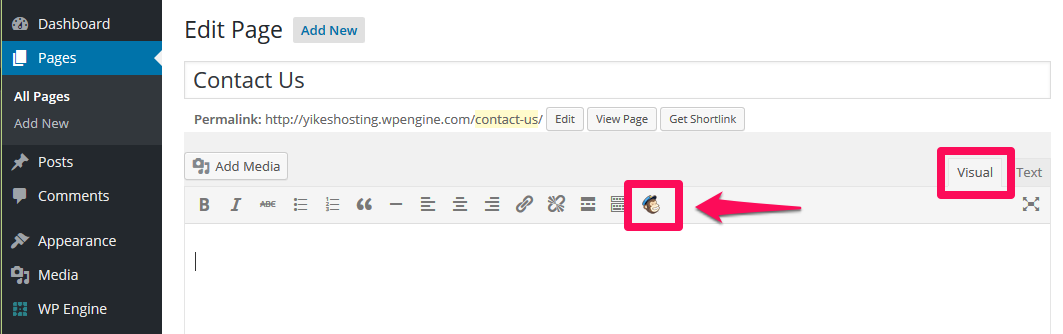
When editing a page or post under the Visual tab you will see a Mailchimp button alongside the other editing buttons.

This will bring up a form. Fill out the form with your preferred settings and then hit the OK button.

This will generate the proper shortcode and paste it into the editor window for you.

Entering a Shortcode Manually
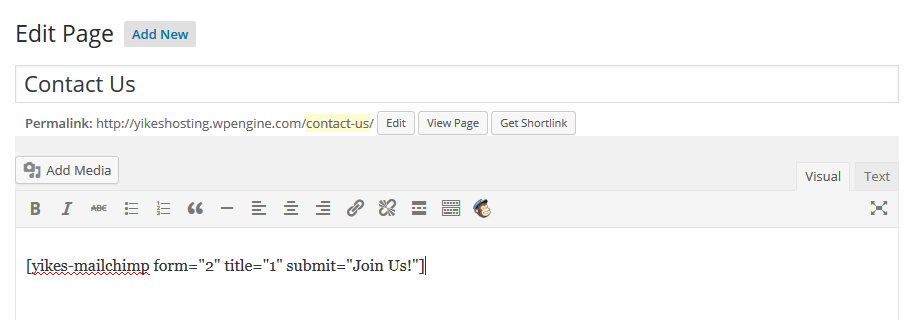
If you prefer to edit using the Text tab, you can enter a shortcode manually.
In the example below it will insert the shortcode with the ID of 2, will include the title and will use the submit button text “Join Us!”
Whoops, you're not connected to Mailchimp. You need to enter a valid Mailchimp API key.
In a Widget
After you add our widget to a sidebar, expand it to see all available options.
Enter custom submit button text in the “Submit Button Text” field.
After you are done setting your options hit the Save button to apply them.