Popups for Easy Forms for Mailchimp: Popup Settings
Article Last Updated: March 4, 2021
To Edit a Popup’s Settings, Go to Easy Forms > Pop-ups

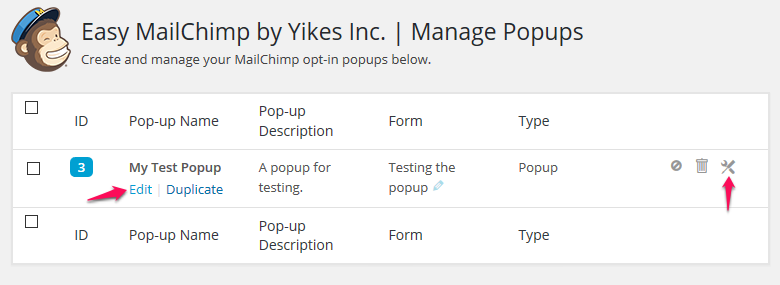
Click on Edit or the settings icon for the Popup you want to change the settings for.

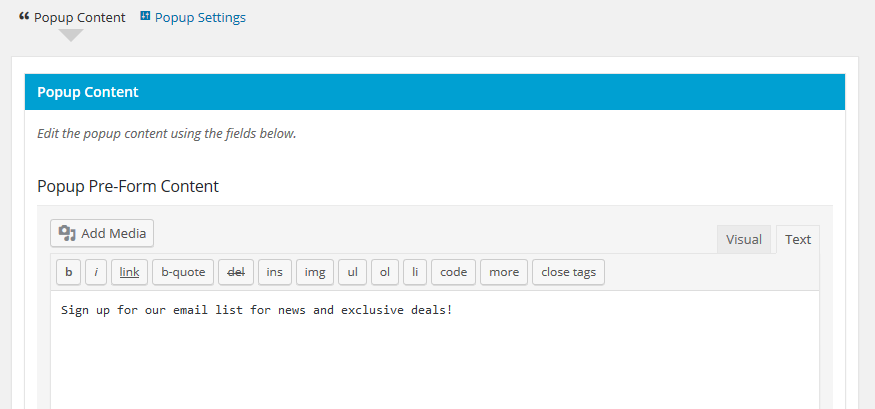
Popup Content
Under the Popup Content Tab you can add content below and above the form in the popup window.

After you are finished editing content, hit Update Popup to save the content.
Popup Settings
Under the Popup Settings Tab you can adjust the behavior of the popup itself.
Associated Form
Use the dropdown to choose the form you want to load in this popup.
Popup Type
Choose the style of popup you wish to use.
Pop In – The form will display inside a box that pops onto the page.
Slide In – The form will display inside a box that slides into the screen from the bottom right hand corner of the browser window.
On Click – The form will display inside a box that pops onto the page when a user clicks a predefined element.
Pop In Settings
Trigger – Set the action that will cause the popup to appear.
Exit Intent: The popup will appear when the user navigates away from the page. This will grab the user’s attention before they leave the page.
Timed Popup: The popup will appear when the user arrives at the page after a number of seconds you determine.
Aggressiveness
Popups are set to only appear once for each visitor. If you want it to always display (ie: for paid landing pages), check “Aggressive” and the popup will display every time the page is loaded, even for the same visitor.
Delay Period (Exit Intent Popups Only)
Exit Intent Popups are set to show immediately after the user’s mouse leaves the browser window. Alternatively, you can set it to wait a certain number of seconds before displaying the popup. If the user’s mouse re-enters the page before the seconds have passed, the popup will not appear.
This provides a ‘grace period’ for visitors to move their mouse away from the page and back before showing the popup.
Cookie Expiration
When a popup displays, a cookie (a small file with data stored in a user’s web browser) is set to record that the user saw the popup and prevents it from appearing again for that user.
You can adjust the number of days before the cookie expires and the popup will appear again for that user. Setting to it 0 will cause it to expire at the end of the session, which for most users is when their browser is closed entirely.
Popup Exit Text
Users can click anywhere outside the popup to make it go away. Optionally, you can enter Popup Exit Text (something like “No thanks,” “Close,” or “Dismiss.”) and it will appear at the bottom of the popup. When clicked, the popup will disappear.
Popup animation
Select the animation style of the popup to change how it enters the users’ browser. For examples of the various animation styles visit: Animate.cssNote: If your site uses caching you may need to clear your cache to see the new animation after switching.
Slide In Settings
Slide In At…
Set the percentage of the page users will need to scroll down the page to trigger the slide in box. 1 = the top of page and 100% = the bottom of page.
If the page is short and there is no vertical scroll bar, the slide in will appear as soon as the page is first done loading.
Set the percentage of the page users will need to scroll down the page to trigger the slide in box. 1 = the top of page and 100% = the bottom of page.
If the page is short and there is no vertical scroll bar, the slide in will appear as soon as the page is first done loading.
On Click Settings
To use an on click popup, you need to add the following HTML class to any element: yikes-mailchimp-popup-onclickNote: You can only display one popup per page. If you have a Pop In or Slide In for a page, an on click will not work.
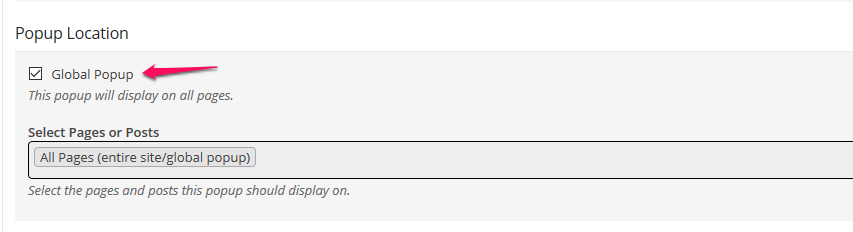
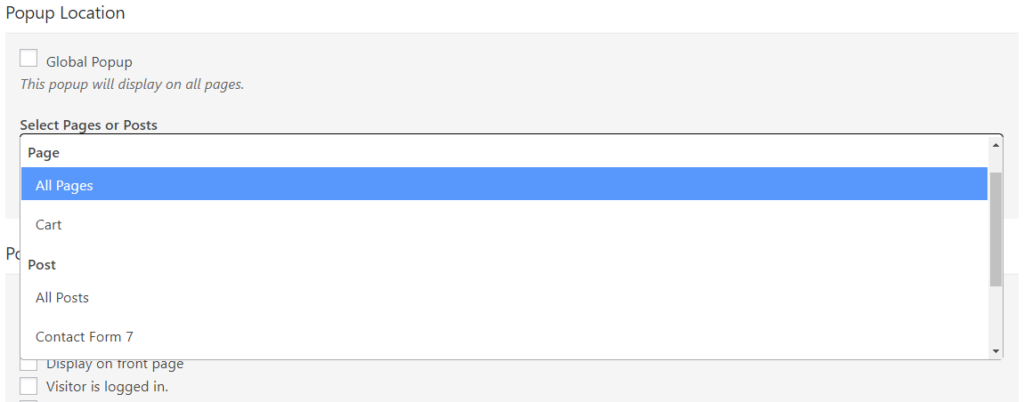
Popup Location
Use the Popup Location settings to determine which pages the Popups will appear on.
Global Popup
Checking “Global Popup” will make the popup display on every page of your site.

If you click on the Select Pages or Posts box it will bring up a list of your pages and posts. You can choose specific pages and posts for the popup to appear on or you can choose to display the popup on all pages and all posts.

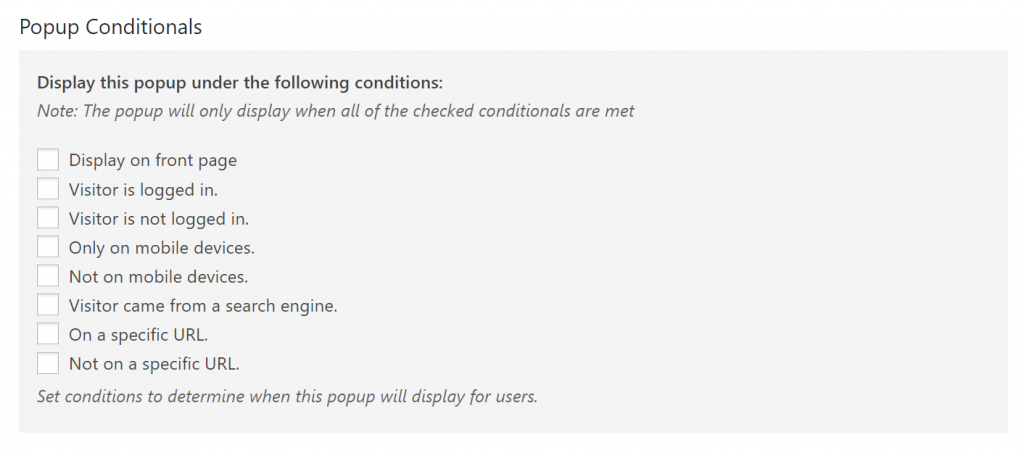
Popup Conditionals
You can set the conditions under which a popup should or should not appear.

- Display on front page – The popup will always display on the front page of your site. This allows you to change which page is your front page while ensuring the popup will still appear. Note that if your homepage is a
static page, the popup will display on that page’s/post’s page. - Visitor is logged in – The popup will only display if the user is logged into the site.
- Visitor is not logged in – Logged in users will not see the popup.
- Only on mobile devices – Only people using phones and tablets will see the popup.
- Not on mobile devices – People using phones and tablets will not see the popup.
- Visitor came from a search engine – People who arrive at the site from a search engine search result will see the popup. Users who type the the URL in directly or come from a site that is not a search engine will not see the popup.
- On a specific URL – The popup will appear on one specific page. Copy the full URL and paste it into the field provided.
- Not on a specific URL – The popup will not appear on one specific page. Copy the full URL and paste it into the field provided. This works with the “Global Pop” to allow exceptions.
Popup Troubleshooting
Note: If your popup is not appearing, make sure you have selected a page for the popup to appear on and clear your cache.Tip: If you want to test your popup and avoid cookie issues, use an incognito/InPrivate browsing window. These browser windows do not store cookies.