Adding Forms to Pages and Posts
Article Last Updated: March 4, 2021
Mailchimp forms can be added to pages or posts either with our handy block, our button in the editor or by manually entering a shortcode.
Using a Block
If you’re using WordPress 5.0 or greater, you can use our Easy Forms for Mailchimp block to add a form.
Click on the + button to add a block and search for Easy Forms for Mailchimp.
In the Settings right-hand side sidebar, you can adjust some of the form settings.

Using the Editor Button
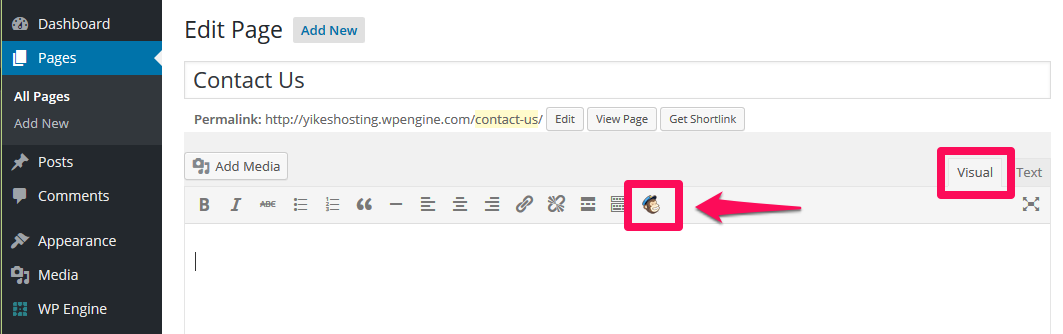
If you’re on WordPress < 5.0 or have the Classic Editor plugin installed, when editing a page or post under the Visual tab you will see a Mailchimp button alongside the other editing buttons.

This will bring up a form. Fill out the form with your preferred settings and then hit the OK button.

This will generate the proper shortcode and paste it into the editor window for you.

Entering a Shortcode Manually
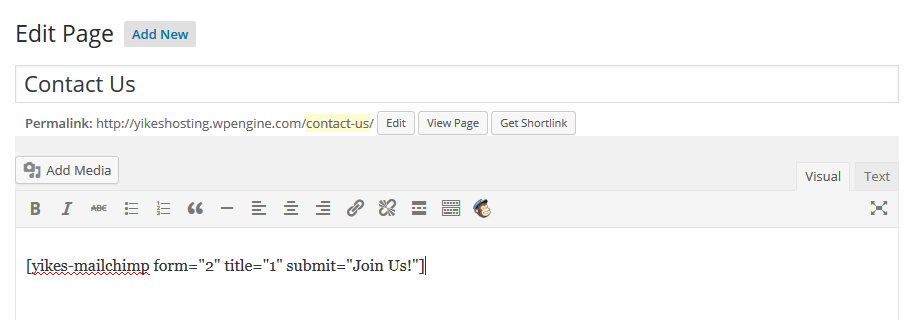
If you prefer to use a shortcode, you can enter one using the Shortcode block or under the text tab on the Classic Editor.
In the example below, it will insert the shortcode with the ID of 2, will include the title and will use the submit button text “Join Us!”[yikes-mailchimp form="2" title="1" submit="Join Us!"]
Read more info on Using Shortcodes.