Form Settings
Article Last Updated: March 4, 2021
There are a number of settings you can adjust on a per form basis.
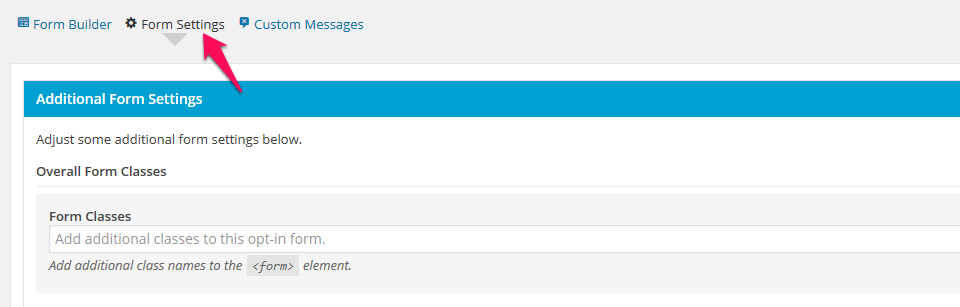
In the Form Builder click on Form Settings

Overall Form Classes
Here you can add CSS classes to the opening <form> tag. This will help you target the forms with your own styles.

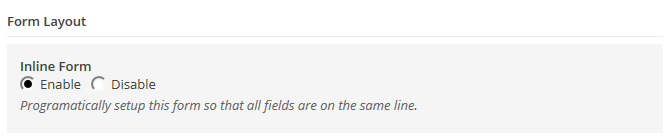
Form Layout
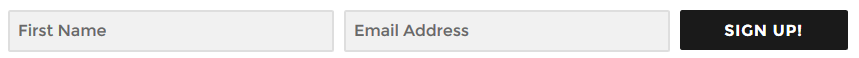
You can choose to have your form display inline – all the fields will be next to each other horizontally instead of vertically.
Setting:
Result:
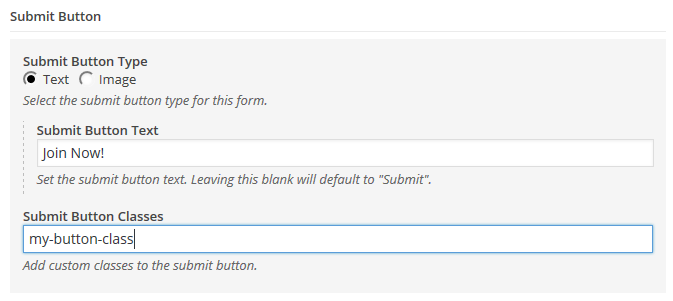
Submit Button
Choose if you want to use an image instead of a button, change the submit button text or add your own CSS classes to the submit button.

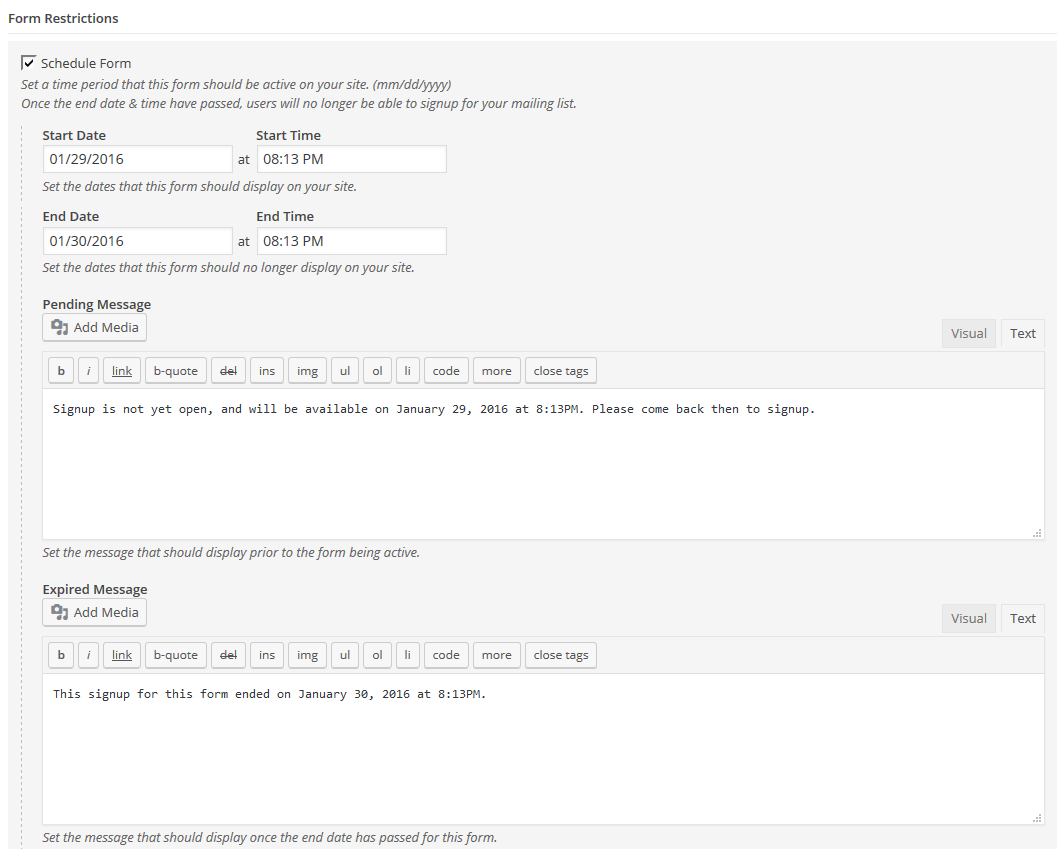
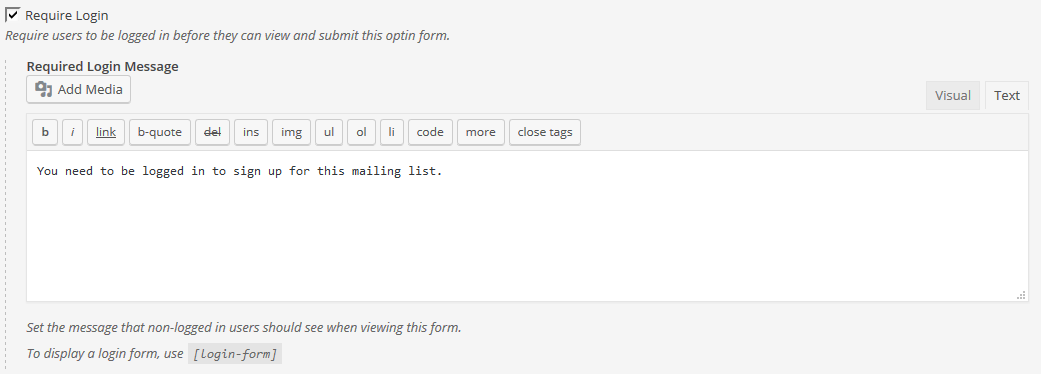
Form Restrictions
Add restrictions to when your form can be accessed and if it is only visible to logged-in users.